mar 2025
Design System et Web Components : une approche modulaire pour répondre aux besoins des clients
Assurer la cohérence et la flexibilité des interfaces web est devenu un enjeu majeur pour les entreprises du numérique. Trop souvent, l’absence d’un langage commun entre les designers et les développeurs – qu’il s’agisse de la nomenclature des composants ou des bonnes pratiques d’intégration – provoque des erreurs, des ajustements incessants et complique la collaboration.

Face à ces défis, le Design System s’impose comme une solution incontournable. Associé aux Web Components, il constitue un levier stratégique pour garantir une expérience utilisateur fluide, cohérente et évolutive.
Dans cet article nous vous présentons comment ces outils permettent à Datanumia de s’adapter aux environnements spécifiques de ses clients tout en assurant harmonisation, efficacité et scalabilité de ses produits.
Qu’est-ce qu’un Design System et pourquoi l’adopter pour accélérer les mises en production ?
Le Design System est un écosystème collaboratif regroupant un ensemble de principes, règles, composants UI et guidelines visant à unifier le design et le développement d’interfaces digitales.
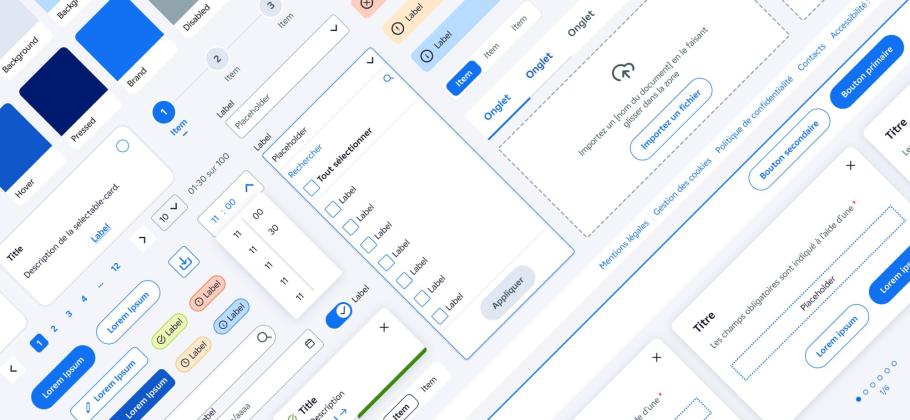
Il comprend une bibliothèque de composants réutilisables comme des boutons, formulaires ou tableaux, une charte graphique définissant couleurs, typographies et espacements, ainsi que des bonnes pratiques à mettre en place pour améliorer l’expérience utilisateur. Une documentation détaillée accompagne l’ensemble pour guider designers et développeurs.
Adopté par de nombreuses entreprises, un Design System garantit une cohérence visuelle en offrant un référentiel qui permet de conserver une même identité sur tous les supports, qu’il s’agisse du web, du mobile ou des applications.
Il permet également un gain de temps considérable dans le développement. Les composants étant réutilisables, les développeurs évitent de recréer des éléments existants et accélèrent ainsi la production. Du côté des designers, l’utilisation d’un langage visuel commun évite les allers-retours incessants pour valider des maquettes ou ajuster des incohérences.
La maintenance et l’évolutivité sont également facilitées. Lorsqu’un composant est modifié ou amélioré, la mise à jour est automatiquement répercutée sur toutes les interfaces qui l’utilisent. Cela garantit une harmonisation rapide des évolutions et permet de corriger d’éventuelles incohérences sans nécessiter une refonte complète des projets existants.
Les Web Components : une technologie au service du Design System pour s’adapter à l’univers graphique des clients
Les Web Components sont des briques de fonctionnalités, adaptables et réutilisables, que les clients peuvent choisir d’intégrer dans leurs propres interfaces. Ils sont essentiels dans la construction d’un Design System cohérent, en permettant d’uniformiser les fonctionnalités et les designs à travers différentes parties d’une même application, voire plusieurs applications.
L’adaptation et la personnalisation des Web Components reposent sur la mise en place de variables. Conçues conjointement par les équipes design et développement, elles permettent d’ajuster les éléments visuels tels que les couleurs, les typographies ou encore les tailles des composants.
Grâce à leur interopérabilité, les Web Components peuvent être intégrés à n’importe quel framework sans nécessiter d’adaptations complexes. Cela permet d’intégrer des composants cohérents, quel que soit l’environnement technique choisi.
D’autre part, leur réutilisabilité est un atout considérable. Une fois créés, ils peuvent être intégrés dans différents projets sans nécessiter de nouvelles transformations. Cette économie de temps se traduit par une meilleure productivité et usage optimal des ressources.
L’association du Design System et des Web Components garantit une interface homogène et évolutive, particulièrement précieuse dans les environnements de marché multimarques.

L’expertise de Datanumia dans la mise en œuvre du Design System et des Web Components
En combinant son approche du Design System avec l’utilisation des Web Components, Datanumia propose des solutions SaaS capables d’être adaptées aux spécificités de chacun de ses clients.
La construction de notre Design System repose sur quatre principes fondamentaux :
- Accessibilité : chaque composant est conçu pour être inclusif et conforme aux standards d’accessibilité web et mobile.
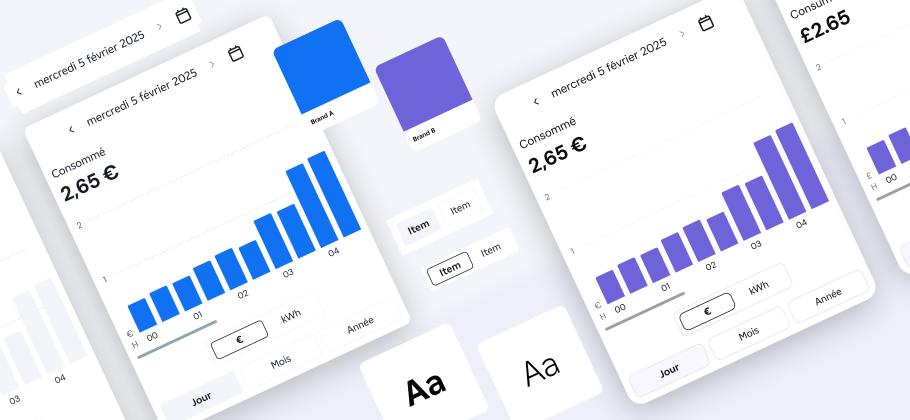
- Flexibilité : nos interfaces BtoB et BtoC s’adaptent aux identités visuelles multiples de nos clients tout en respectant leurs contraintes techniques.
- Simplicité : L’ergonomie et l’expérience utilisateur sont au cœur de nos choix de design pour garantir une adoption rapide des interfaces.
- Scalabilité : Nos composants sont pensés pour évoluer avec les besoins des entreprises et s’intégrer facilement à des écosystèmes digitaux variés.
L’intégration des Web Components renforce notre approche modulaire, en garantissant une expérience utilisateur fluide, même dans des environnements multimarques, comme celui des fournisseurs d’énergie.
Conclusion
L'adoption d'un Design System combiné à l'utilisation des Web Components constitue une réponse efficace aux défis de cohérence et de flexibilité auxquels font face les entreprises dans la conception d’interfaces digitales. Ces outils ne sont pas seulement des solutions techniques, mais des leviers pour améliorer l'efficacité opérationnelle, la collaboration entre équipes et la qualité des expériences utilisateurs.
En permettant une adaptabilité accrue aux besoins des clients, Datanumia prépare ses produits à rester à la pointe de l'innovation. Dans ce cadre, nous allons prochainement mettre en place un environnement immersif permettant aux clients de tester l’apparence et l’ergonomie des Web Components selon leur identité visuelle et leur charte graphique. Cette innovation vise à renforcer encore davantage la personnalisation et l’adaptabilité des solutions proposées.
Dernières actualités



